
Configure DJ-MegaMenu ver. 3.0 with your template.
DJ-MegaMenu version 3.0 is already released.
The new version of this advanced menu brings many long-awaited features which I would like to show you.
New mobile designs!
It's the most most important new feature. Now with DJ-MegaMenu module you can display menus for mobile devices in 3 diffrent ways:
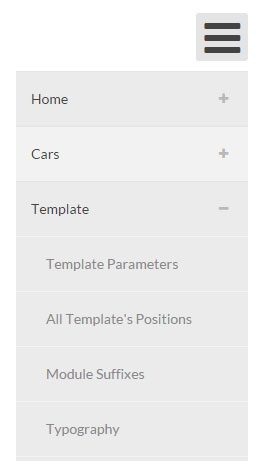
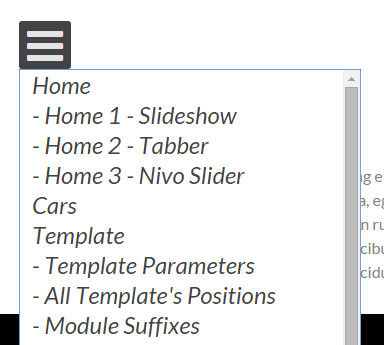
Accordion
New stuff. Really nice "collapse" menu with the option to display menu items and modules.
You can create multi level tree (based on Joomla Menu items parent mechanism).

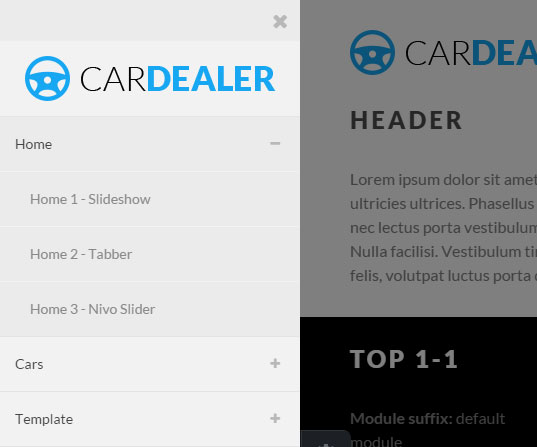
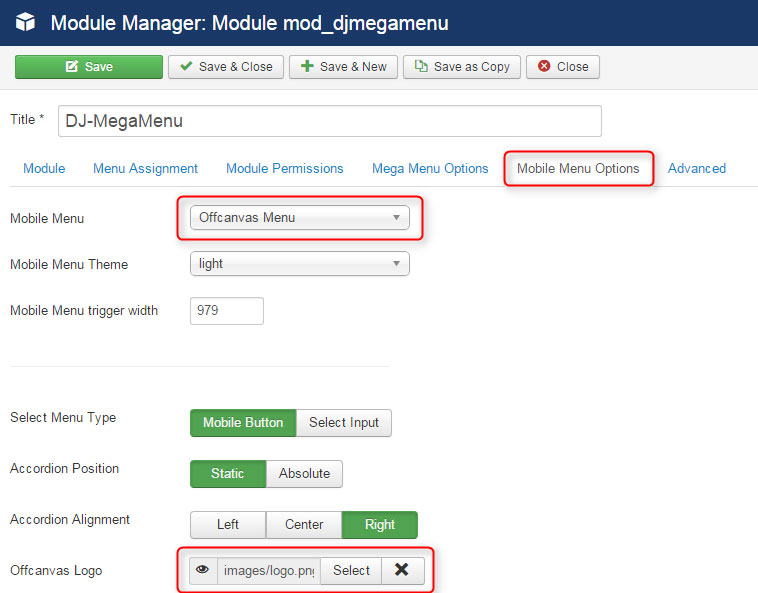
Offcanvas
The most most impressive option. The same as Accordion option where you can create menu with unlimited numbers of submenus and module positions in menu items.

Additionaly you can publish your logo and modules in Offcanvas sidebar!

Select (just for the record)
Works the same as in previous version. Display 'select' menu. Oldschool :)
But now we have a choice to display a trigger button instead direct selector.

Module positions
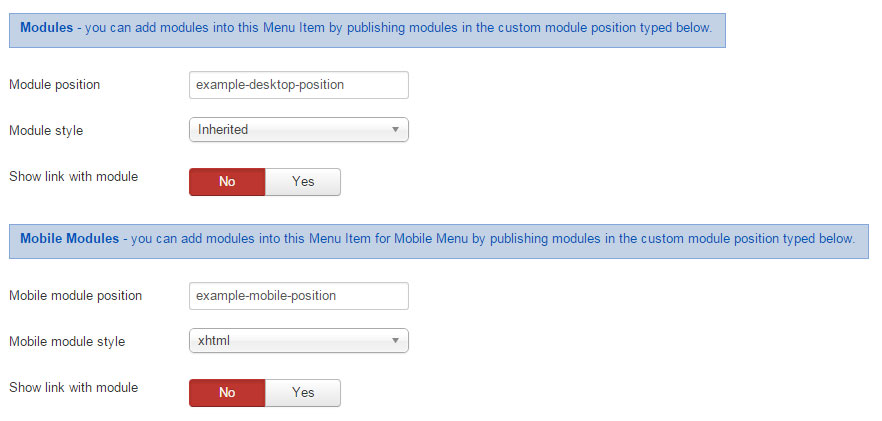
As you already know you may display module positions in menu items with DJ-MegaMenu. Now this feature has been developed.
You can create different position for desktop and mobile view.

Those new configuration parameters allow you to further customize the layout to suit your needs!
TIP: How to display module inside the menu column?
Megamenu button
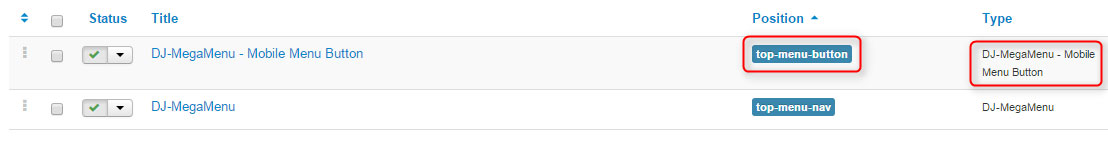
By default DJ-MegaMenu displays mobile menu in the same place as desktop menu. But now you are able do display desktop and mobile menu in different places (module positions). You just need to publish new DJ-MegaMenu Button module on selected position and 'select' menus.

How to configure?
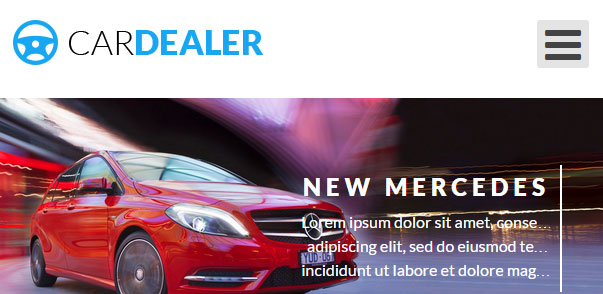
For example purpose I will use new release of JM Car Dealer template based on EF4 Framework.
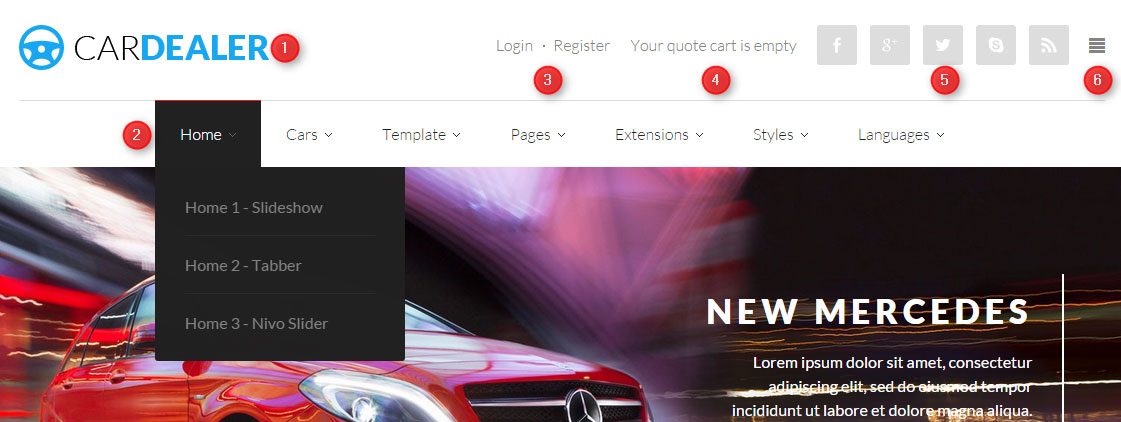
Desktop view

At the top of site we have:
- Logo
- Default desktop DJ-MegaMenu module with sticky option
and 4 modules on the 'topbar' module position: - Login and register links (menu module)
- Cart (DJ-Catalog2 module)
- Social icons (custom html module)
- Off canvas icon of EF4 Framework (custom html module)
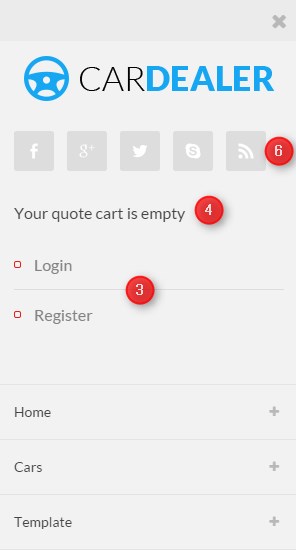
Mobile view

We have only logo and DJ-MegaMenu module. All other modules (except 'offcanvas of EF Framework' module which is not needed) wewe moved and published in DJ-MegaMenu Offcanvas.

How to achieve that? This is really easy.
Enable Offcanvas in DJ-Megamenu module and set logo image for Offcanvas.

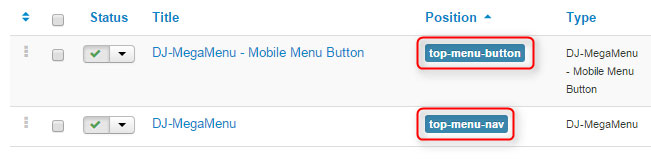
Publish DJ-MegaMenu Button module on the 'top-menu-button' position and set menus. This position was added in new release of JM Car Dealer template, but you can use any other module positions as you like.

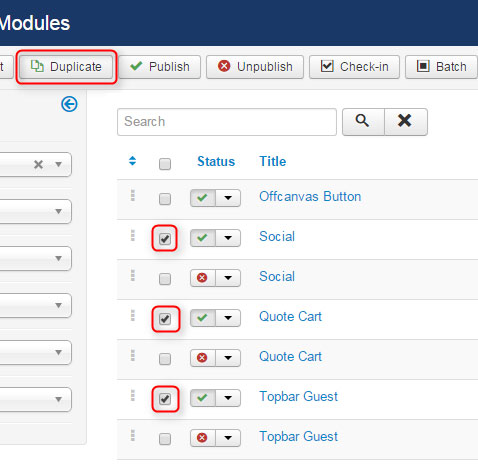
Duplicate Social icons and Menu modules (topbar position).

Publish duplicated modules on 'dj-offcanvas-top' position (this is special module position in DJ-Megamenu).

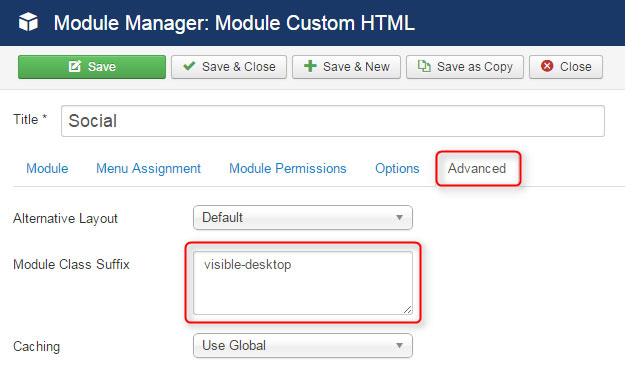
Finally you need to hide old modules for mobile view. For this purpose we use a Bootstrap utility class : 'visible-desktop'. Add suffix in 'topbar' modules.

Utility classes can show/hide selected module depends on screen resolution.
TIP: Utility classes for showing and hiding content by device.
Hope you enjoyed the tutorial :)
Good luck in the configuration!