How to manage circle menu with icons in JM Car Dealer?

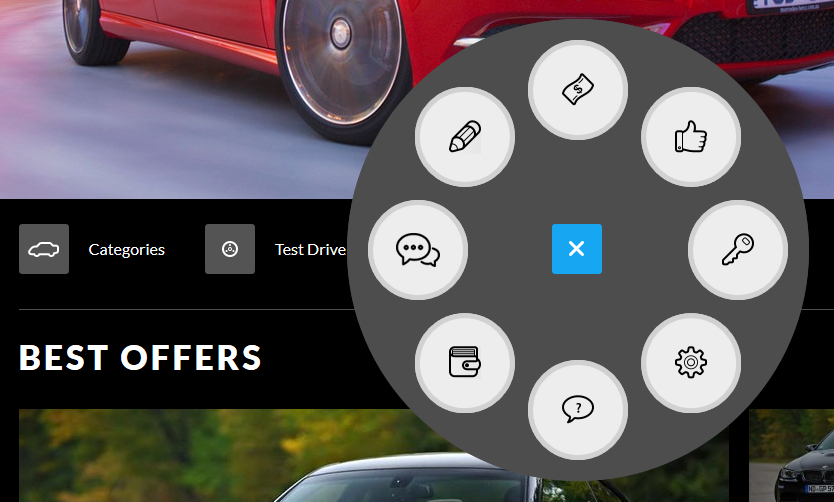
In JM Car Dealer - multipurpose products directory template you will find the new menu design - circle menu with icons and short title in tooltip.
In this menu you can display 8 separate links with icon image and tooltips.
I would like to guide you how to manage the round menu in your Joomla! installation with JM Car Dealer template.
At first you need to create a menu.
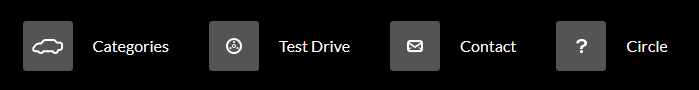
The demo site of this template includes the menu called Company and contains 4 parent items: Categories, Test Drive, Contact and Circle.

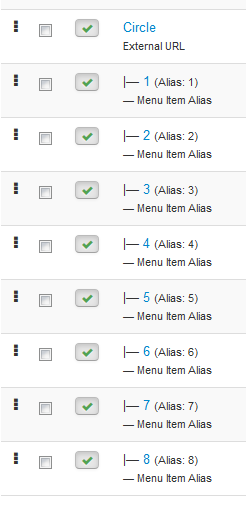
This module has also menu suffix dropdown-ms (for design purpose) but what interests us is the round menu which is a part of those menu. The Circle item icludes 8 child items displayed in the circle menu view. 1 - 8 numbers apply to 8 icons placed inside the circle.

But how to display those child links as a circle?
You need to use special class in Circle menu item.
STEP 1: Create New menu item.
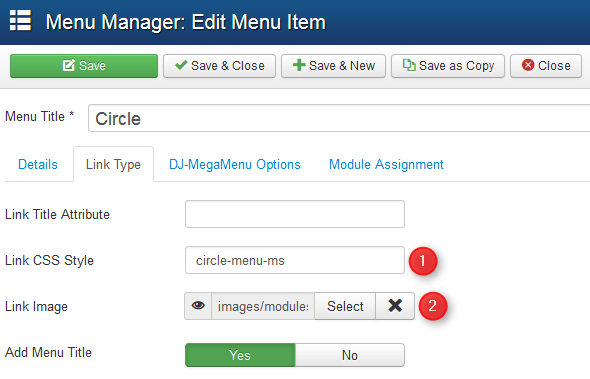
STEP 2: Open menu item options => Link Type tab.

- Link CSS style - enter the class name circle-menu-ms - the template includes css styles for this class so it's important to add this class name for parent menu item.
- Link image - Icon image, on our demo this is question mark.
STEP 3: Next you need to prepare submenu items.
On our demo site all submenu items type is Menu Item Alias but you can use also the other menu item types.
Same as above add New menu item. Remember to set proper parent item (on our demo it's 'Circle').

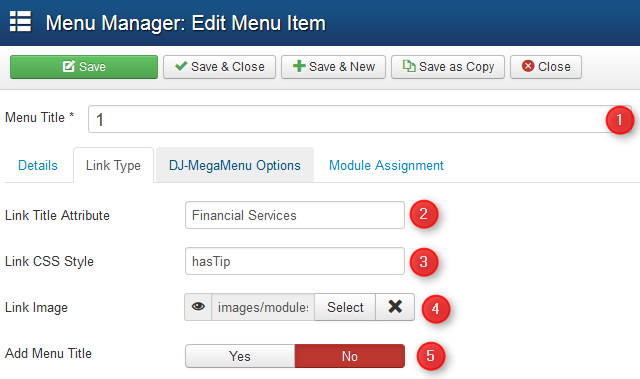
Go to child item options => Link Type tab.

- Menu item name - it's not important, because we do not display this name.
- Link Title Attribute - this attribute is displayed as tooltip title.
- Link CSS Style - you need to add hasTip class for tooltip purpose (if you do not want use tooltip leave this field blank).
- Link image - item image (recommend square image, because these images are rounded with CSS style).
- Add Menu Title - set No, because we do not want display menu item name (from 1. point).
Then you can create 7 more items with different Title attribute, type and icon images. Remember in this menu you need to have exactly 8 submenu items.
That's all :)