Speed up your website! Must read article! Practical tutorial not only for Joomla users.

This is a transcription of my speech at Joomla Day Poland 2015. The subject of my presentation was "Speed up your website".
Why you should speed up your website?
Fast website affects 4 important factors:

Increase of conversion rate
It is worth to speed up a website, because there is very high correlation between the speed of page load time and the amount of conversion rate. The conversion is a user action, which is desired by the owner of the site. Conversion for a blog is when someone displays an article or clicks on the ad banner, for an online store it is a product purchase.
There are many interesting examples regarding the effect of the page load on the conversion rate, here are some of them:
- Wallmart - for every 1 second of improvement they experienced up to 2% conversion increase
- Mozilla - saving 2.2 seconds of the page loading resulted in 15.4% conversion increase
- Amazon - for every 100 ms of improvement in page loading, revenues grown to 1%
- Yahoo - for every 400 ms of improvement they experienced 9% increase in the number of visits
Better position in search results
Since April 2010, we know that Google's algorithm for positioning in search results takes into attention page loading speed. Remember, that position of your website in search results is influenced by a whole range of different SEO factors, and site speed shouldn’t be considered as a major factor, but only one of them.
More user-friendly site
Surely everyone has experienced such a situation that the website which was loading too long forced us to close the tab. No one likes slow websites. Fast website may result in lower bounce rate and increase in the number of visited pages.
Lower operating costs
By improving page load speed, we reduce its size so we can save on the data transfer on our server. Thus, we can reduce the cost of server maintenance.
How fast a website should load?

So how fast a website should load? Here are some selected results of statistical surveys conducted on users:
- 47% of online shoppers expected, that website will load in less than 2 seconds, otherwise they will consider to leave the page
- 40% of visitors leave a website, that loads longer than 3 seconds
- 74% users of mobile devices leave a website if it loads longer than 5 second
- 46% of users won't visit again a slow website
We should optimize our website to load in less than 5 seconds, because at that time there is a good chance that we will keep the user on our website.
Check how fast is your website
Here is a list of the most popular tools that allow us to check the performance of our website:
Google PageSpeed Insights
Probably needs no introduction. That tool will check the performance of our website in the 100-point scale, and will show a list of recommended actions that will help us to increase its performance.
Visit Google PageSpeed Insights
YSlow
It is a similar tool to Google PageSpeed except that's by Yahoo. It has no analysis capabilities directly on the site, but you can download an extension for your browser.
Visit YSlow
GTMetrix
It is a tool that will present us collective results of both of the above tools and additionally it will present us information such as page size, load time and number of HTTP requests.
Visit GTMetrix
WebPageTest and Pingdom - another tools with similar functionality, which are worth to pay attention.
Visit WebPageTest and Visit Pingdom
Step 1: Choose a fast hosting
The fact is that a fast server is the basis for optimization. If your server has a slow response time then optimization won't bring you the desired effects.
Hosting can be divided into 4 main types namely: shared, VPS, dedicated and cloud.
Shared:
Low performance and price. Suitable for small business websites with a low traffic.
VPS:
Good price-performance ratio. Suitable for a blog or a small online store.
Dedicated:
High-performance and expensive. Suitable for large websites and online stores.
Cloud:
High performance and scalability. Suitable for large websites and online stores.
Step 2: Update Joomla and extensions

Having the latest version of Joomla and extensions is important not only from the security reasons but also from the point of website performance. New versions of extensions often contain improvements that may have a significant impact on the speed of our website.
Step 3: Remove unneeded extensions

Each installed extension takes some system and database resources. It frequently happens, that some extensions, for example an enabled plugin can load CSS and JS files into the head section of the page, despite the fact that the plugin isn't used on any subpage. It's a good practice to have only extensions that are actually used on your site. If you frequently test various extensions, remember to uninstall them later.
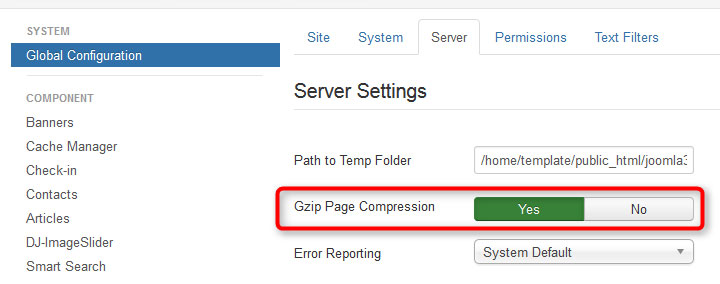
Step 4: Enable GZIP compression
GZIP Compression is one of the simplest and most cost-effective methods of optimization, and many users still forget about it. It gives the best results for the text resources: CSS, JavaScript, HTML. GZIP Compression works in such a way that the text resources are compressed into a zip file on the server side, and then they are downloaded and unpacked by the browser. GZIP compression can be enabled in Joomla:
System -> Global Configuration -> Server -> Gzip Page Compression -> Yes

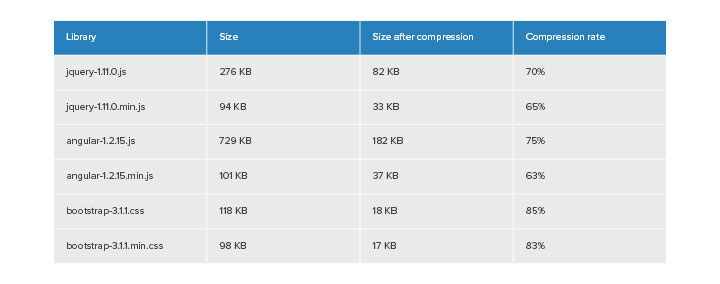
Here is a list of popular files and the level of compression using GZIP:

As you can see compression of such resources can be as high as 70-90%.
Worth to know:
- Check if GZIP compression is enabled, and what is the compression rate of your site:
http://checkgzipcompression.com - Keep in mind that mod_gzip must be enabled on the server side to take advantage of GZIP compression
Step 5: Enable Joomla cache
How the cache works? When a user visits your site then a part of page or the whole page is initially generated and stored in the cache directory on your server. It means that the server doesn't have to perform the same query to the database and doesn't need to generate the same page each time a new user visits your website, but simply it takes the page from the cache.
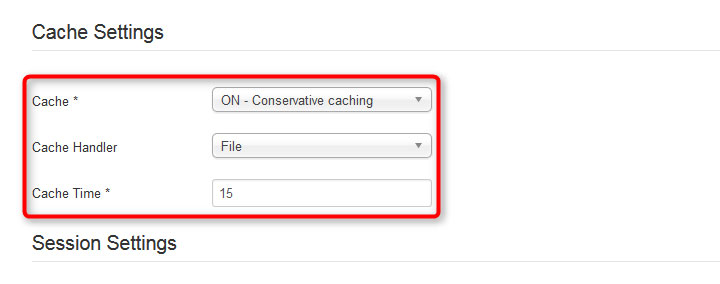
In Joomla we can distinguish three types of caching: for component views, modules and pages. In the global configuration of Joomla you can find the cache settings that apply to the first two types. The recommended setting is conservative level.
System -> Global Configuration -> System-> Cache Settings

What is the difference between the conservative and progressive cache options? In the conservative option, the same content is served to all users, while at the progressive option the page is cached and served for each unique user.
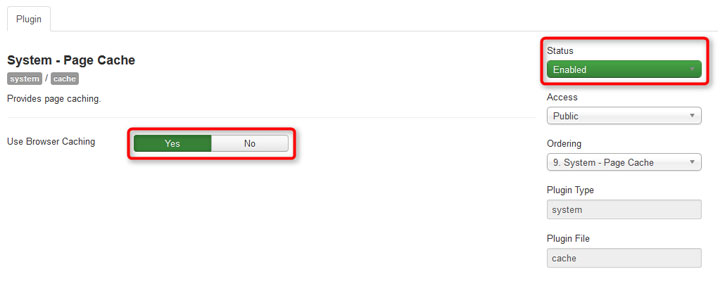
In Extensions section in your Joomla back-end you will find a plugin, which is responsible for caching of the whole page, including components modules, plugins and templates:
Extensions -> Plugins -> System - Page Cache

In the parameters we can further enable caching in the browser.
Step 6: Minimize HTTP requests

Every single CSS, JavaScript or image file which must be downloaded by browser during page loading is one additional HTTP request. If you want the page to load fast, you need to optimize the number of requests.
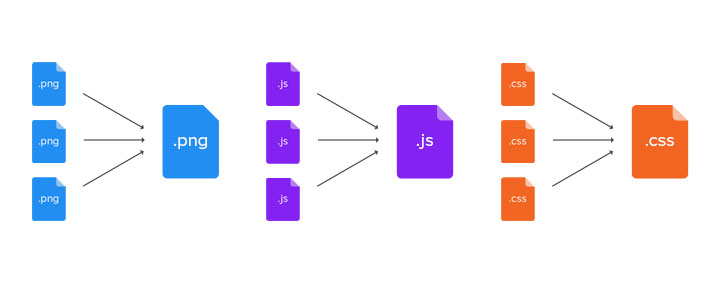
- Reduce the amount of CSS files by merging them into a single file.
- Reduce the amount of JS files by merging them into a single file.
- If it is possible, use CSS3 styles instead of images.
- Use CSS sprites: display a group of images in a single file and use CSS to display them. Here is an example of HTML5 sprite generator that will do that automatically.
Step 7: Optimize HTML, CSS and JS resources

Compress HTML, CSS and JS resources.
How does the compression works? It removes empty and unnecessary characters (spaces, tabs, line breaks, etc) from the code and this can result in relatively large savings. For example, uncompressed version of jQuery has 278KB of size and compressed version has only 94KB, which is three times smaller size.
Load scripts with the async attribute <script async> or defer attribute <script defer>
What is the difference between the async and defer attribute? Async script is being downloaded during HTML parsing and it will block the HTML parsing once it will be downloaded and executed.
Defer script is being downloaded during HTML parsing and it will be executed after the parsing will be complete. Defer scripts will also be performed in the order in which they appear in the document.
Divide CSS styles on critical and non-critical.
Critical CSS - the minimum number of CSS styles needed to render above the fold content. They should be placed inside the <style> tag in the <head> section of your template, and all other styles (non-critical) should be loaded using optimized CSS delivery.
More details about optimized CSS delivery.
Step 8: Optimize images

Usually, images size if the largest part of the whole page size, so it is very important to take care of their proper optimization.
Use compression tools to optimize the images on the page:
Use a proper file extension for your images:
Use JPEG format for photos, PNG for graphics or less detailed images, GIF is suitable for simple and small images, don't use formats like BMP/TIFF
Avoid image resizing using CSS styles:
You should crop such an image and adjust its dimensions to the area where it will be displayed.
Avoid using too many images on a single page.
Use lazy load for images.
Use the WebP format for images.
Providing the website images in the new format (WebP) is one of the essential factors that can help in higher rankings for the websites.
With the DJ-WebP - Img to WebP free Joomla plugin you can convert .jpg and .png formats to .webp.
Step 9: Optimize .htaccess file
Another way to optimize website is to leverage browser caching. Using the appropriate code in the .htaccess file you can tell the browser not to download some resources from the server, if they are available in the browser cache.
The rules that are worth to be applied in the .htaccess file:
Etag
It tells browser whether to download a file from server or from the local browser cache.
Expire headers
It tells browser when the file should be refreshed and replaced in the local browser cache directory.
AddOutputFilterByType DEFLATE
It compresses text resources, alternative to GZIP.
Optimized .htaccess file can be found here.
Leverage Joomla browser caching
Leverage Joomla browser caching is often recommended by Google. Extending the cache lifetime results in the user saving the time usually required to download the same files each time they visit the site. The whole process requires a modification in the .htaccess files.
Learn more about this method here: Joomla leverage browser caching expire headings
Step 10: Start to use CDN
Content Delivery Network is a network of servers around the world that allows to serve static files to a user from a server that is geographically closest to him. As a result, files can be delivered much faster to the user.
Benefits:
- When we have a site that is popular in several countries or worldwide
- When our server is located geographically far away from the market, which we want to target
- We save our hosting bandwidth, because users download static files from CDN servers instead from our server
Step 11: Optimize website for mobile devices

In April 2015 Google announced that websites that don’t have a mobile version or aren’t responsive can fall down from their position in search results.
Using the below link you can test whether your website is friendly for phones and tablets:
Google Mobile Friendly Test
Joomla extensions to improve performance
Here is a list of popular Joomla extensions that will help you to improve performance of your website:
JCH Optimize
http://extensions.joomla.org/extension/jch-optimize
Probably the most popular plugin for Joomla optimization. It has a lot of options, for example:
- Combining CSS and JS files into one file
- Compress CSS files, JS and HTML
- Images are combined to CSS sprites
- Supports CDN
- It allows async script loading
- Allows the specify critical CSS styles and optimize delivery for non-critical styles
Jbetolo
http://extensions.joomla.org/extension/jbetolo
Very similar functionality as JCH Optimize and it’s completely free.
JotCache
http://extensions.joomla.org/extension/jotcache
It gives you more control over what content should be cached than default Joomla cache.
Advanced Module Manager
http://extensions.joomla.org/extension/advanced-module-manager
It gives you more control over what content should be cached than default Joomla cache.
Lazy Load for Joomla
http://extensions.joomla.org/extension/lazy-load-for-joomla
EF4 Framework and optimization features

EF4 Framework is our framework for Joomla templates. When it comes to optimizing, we offer the following functionalities:
- Compression and merging of CSS and JS files
- HTML compression
- Defer loading of JS scripts
- ThemeCustomizer optimization: all ThemeCustomizer scripts and stylesheets are loaded once a user clicks the ThemeCustomizer icon on the front-end
- Defer loading of the Theme Customizer scripts
DJ-Extensions and optimization features

DJ-MediaTools
- Optimized images for mobile devices
- Lossless compression of images using API reSmush.it
- Defer loading of the scripts which block rendering of the page
- Lazy load for images
DJ-Classifieds
- Lossless compression of images using API reSmush.it
- AJAX calls added for categories and regions
- Optimized responsive views for mobile devices
DJ-MegaMenu
- Defer loading of the scripts which block rendering of the page
- Optimized CSS files
DJ-Tabs
- Lossless compression of images using API reSmush.it
I have optimized my website and what is next?
Optimization is an ongoing process and you have to perform it regularly.
Once you install some new extensions and add some new articles, your site may be slower again if you do not take the optimization rules into account.
Remember about testing the functionality of the site after each optimization.
Some optimization options like caching or JS compress are very sensitive and may cause some issues on your site. That is why it is very important to test every single page and every single functionality on your site carefully.