JM-Garden-Art new joomla template released!
 JM-Garden-Art is our new template release for joomla 1.5
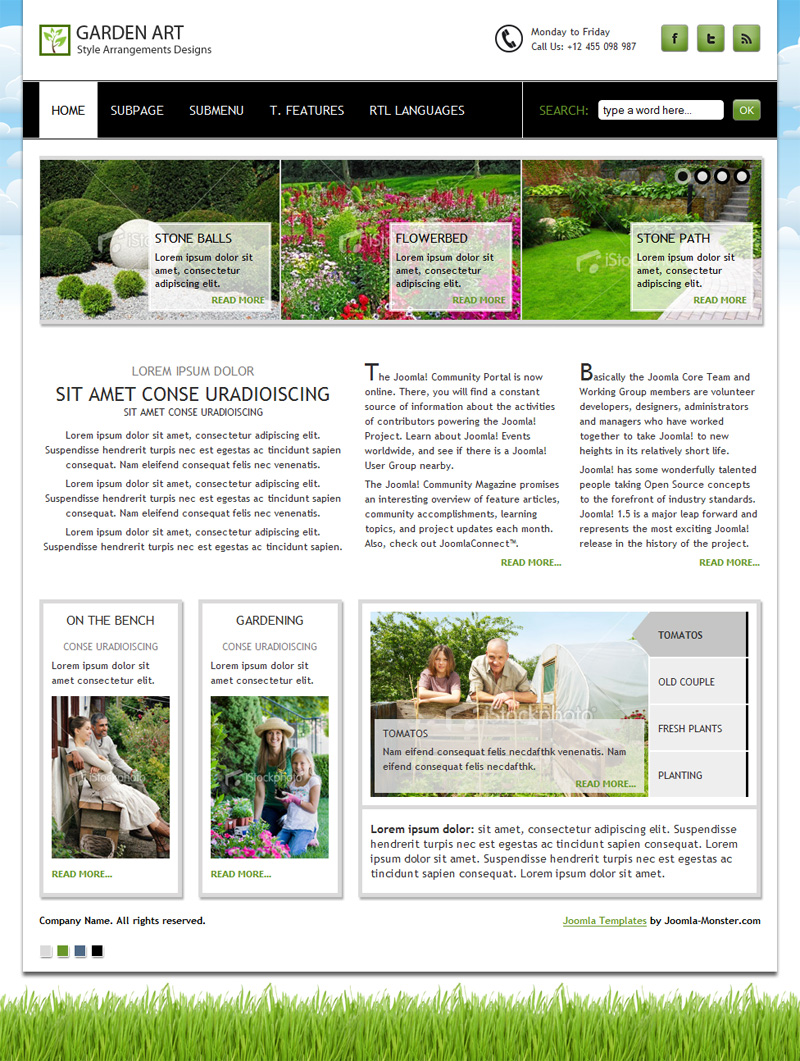
JM-Garden-Art is our new template release for joomla 1.5
Although the template's name relates to outdoor decor, it may be used for many other business branches due to its simplicity.
The template includes 4 colour options ![]() that may suit your needs. By the way, if you prefer any other colour of the module borders, you will chage them with ease - it needs really basic css knowledge.
that may suit your needs. By the way, if you prefer any other colour of the module borders, you will chage them with ease - it needs really basic css knowledge.
The template css directory templates/jm-garden-art/css contains the following css styles that are responsible for each of the template colour style.
style1.css -> contains solour styles for grey template colour only
style2.css -> contains solour styles for green template colour only
style3.css -> contains solour styles for blue template colour only
style4.css -> contains solour styles for black template colour only
You can manage the template colour options on the template configuration page.
The backgroung of clouds and grass at the bottom is also easy to replace.
The styles for top background are included to layout.css file on line 27
#jm-all {
background: url("/../images/clouds.png") repeat-x fixed left top;
height: auto !important;
margin: 0 0 -100px;
min-height: 100%;
}
You can replace the background image clouds.png or enter the new image.
You can also delete the background style if you don't like it.
As for the bottom grass, find the styles for that container in layout.css on line 63:
I strongly encourage all of you who want to modify the template's css files to use great plugin for firefox -> http://getfirebug.com , it will help you to localise any css style you try to find.
Moreover, there are 4 colour suffixes, that you can use for modules and this way you can mix all the available background colours of modules.
See here how you can combine all available suffixes.
There is one more "blank" suffix to display modules without any border. The example of the "blank" suffix is on the front page for the module at "left-inset" position.
By the way, take a look at all available template positions here.
What is flexible? Taking into account max. number of modules that you can display in one row, you are able to display as many modules as you wish. The width of modules will be devided into equal dimensions. What is more you can display more modules than is determined to display in one row.
For example, if you want to display 7 modules at "top" position, the 5 of them will be displayed in fist row, then 2 other modules will be displayed in the second row and their width will be widened in order to match the whole line.
Take a look at template parameters that you can configure by yourself.
As you see, you can determine the width of the whole page. The width of content column will be automatically calculated using the specified formula in dj_setup.php file.
Note that /templates/jm-garden-art/params.ini is has to be writable to save changes.
The home page of the demo website doesn't includes as many modules as the subpage but it is done for purpose to keep the front page less filled with text.
The are no rescrictions to extend the homepage in the same way as subpage.
Now few words about extensions used at the demo website.
The menu enabled at "dj-menu-top" position uses DJ-Menu module -> our new menu module with mootools effects.
There are also 2 DJ-Imageslider modules displayed. The first one is placed at "header" position ( no problem to use the single image here ) and the second one, displayed at "left" position in the other way.
At the bottom of the website we used DJ-ImageTabber module to display garden activities.
Note that DJ-Image and DJ-ImageTabber modules both work with DJ-ImageSlider component, so it must be installed to displayed created slides.
The template uses our new great extension DJ-Flyer component and module to allow you to display your company's services in the very effective way. Check how it works!
To learn more about our extensions visit http://dj-extensions.com/
Learn more about template features here.
We strongly encourage to install Quickstart to get the exact copy of the demo website of that template.