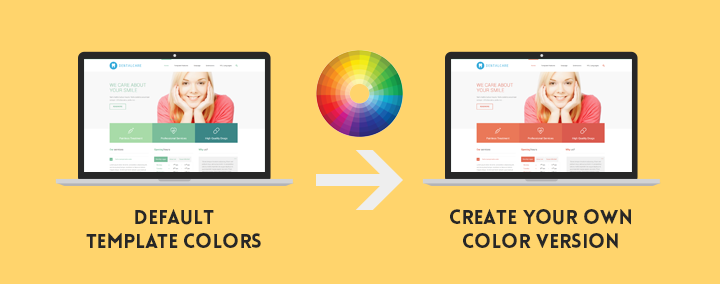
Modify JM Doctor color version in this simple way!

In this article I would like to demonstrate how to change template color version in JM Doctor template following those 4 simple steps.
Joomla 3.x templates use the LESS language stylesheets from which the CSS files are compiled. In other words, if you would like to change the template styles, you will have to modify the LESS instead of the CSS files.
TIP: How to modify LESS and CSS files in Joomla 3.x template?
All color values (Hex Color Codes) in the template based on variables are defined in the template_variables.less file.
Step 1
You need to enable the developer mode. Otherwise, the modification will be unsuccessful.
Within this mode, CSS files are compiled from LESS on each page refresh.
Navigate to Extensions -> Template Manager -> choose your Joomla-Monster template.
Then click the Options -> Advanced Features tab.

Step 2
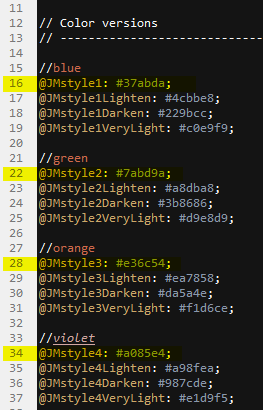
At first we need to open template_variables.less and change values for base color variables @JMstyle1, @JMstyle2, @JMstyle3 or @JMstyle4, depends on the version of the color you want to edit.
We can do this in two ways:
1. Using some html editor that support CSS/LESS files and edit file on the server.

2. Using Template Manager feature at Joomla backend.
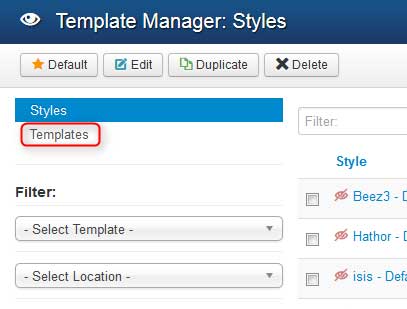
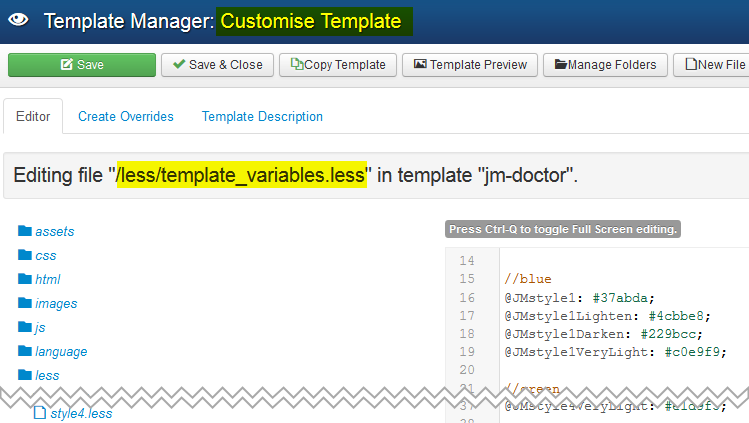
Just open Extensions -> Template Manager -> Templates -> Select template JM-Doctor -> select template_variables.less.
Enter Templates section.

Click on JM Doctor Details and Files link.

Edit less/template_variables.less file.

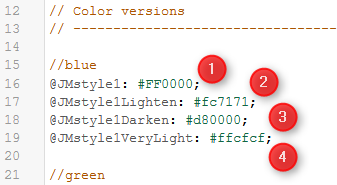
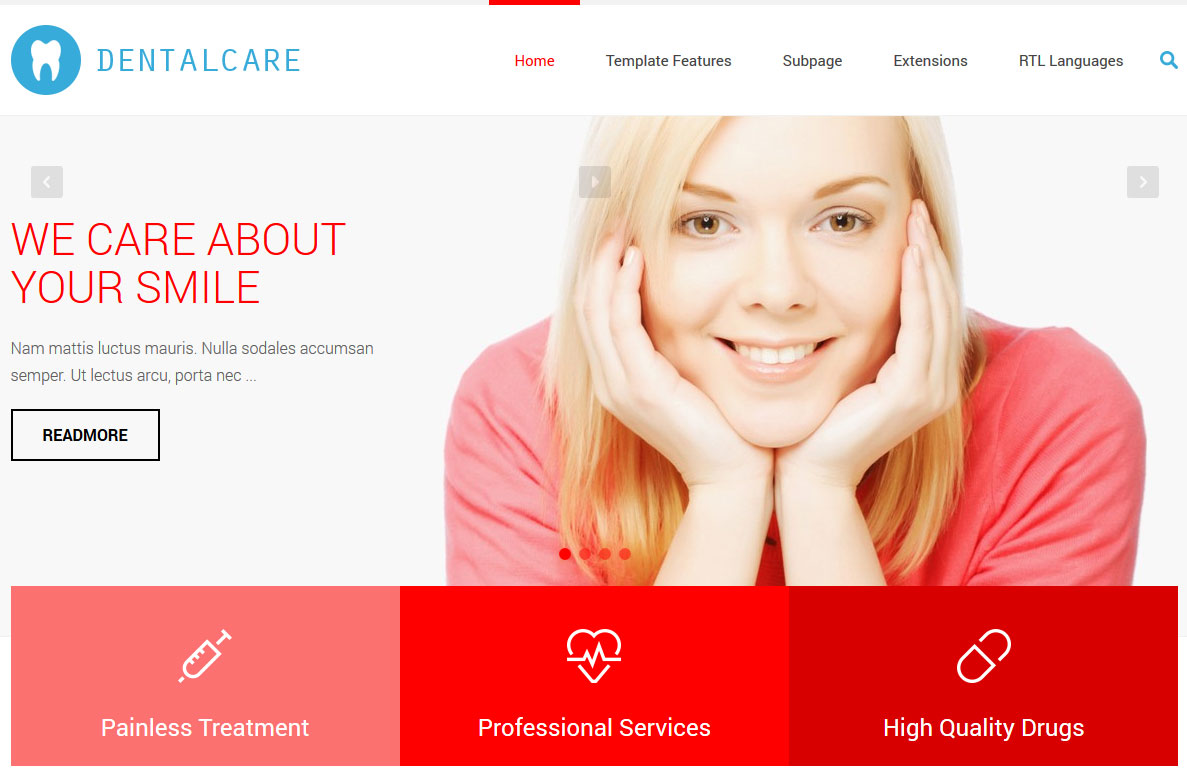
In example I will change first template color version (Style1) from blue to red.

1) @JMstyle1 old color: '#37abda' changed into new color => '#ff0000'
2) @JMstyle1Lighten old color: '#4cbbe8' changed into new color => '#fc7171'
3) @JMstyle1Darken old color: '#229bcc' changed into new color => '#d80000'
4) @JMstyle1VeryLight old color: '#c0e9f9' changed into new color => '#ffcfcf'
We can also edit color values for selected elements separately.
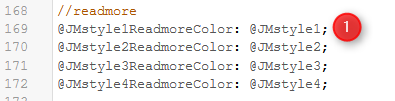
In example I will change readmore color button from red(previous blue) to black.

1) @JMstyle1ReadmoreColor '@JMstyle1' (red color) => '#000000'
Our result:

Step 3 - optional
All colors have been changed except images.
If you need to change color of all images they are stored accordingly each color version image folder in 'templates/jm-doctor/images/style1' simply use PSD sliced that you will find in your download area of this template.
TIP: How to easily modify PSD slices?
Step 4
After finishing modifications remember to disable Developer Mode option.
![]()