How to use keyboard shortcuts with accessible template (WCAG/Section508)?

As you already know, we are praud of that Joomla-Monster is a pionieer at creating accessible Joomla templates and more and more customers appreciate our projects. We must admit that making the site accessible is a hard work since there are many criteria that have to be met. It's not about the template only but extensions that the specific template work with. That's why we had to cooperate closely with DJ-Extensions team to update the several extensions we needed and make them compatible with WCAG standards.
In this tutorial we'll show you how to navigate a site using keyboard with accessible Joomla templates (the templates that follow Web Content Accessibility Guidelines 2.0).
The navigation includes all elements that are links. If you focus on such element, you'll see red border around it.
General navigation rules using short keyboard:
- pressing TAB key moves the site visitor to the next item
- pressing SHIFT+TAB keys move the site visitor to the previous item
- pressing ENTER redirects the site visitor to the linked content
- in some cases arrows may be used to navigate to the next/previous item
Jumping to the specific site sections
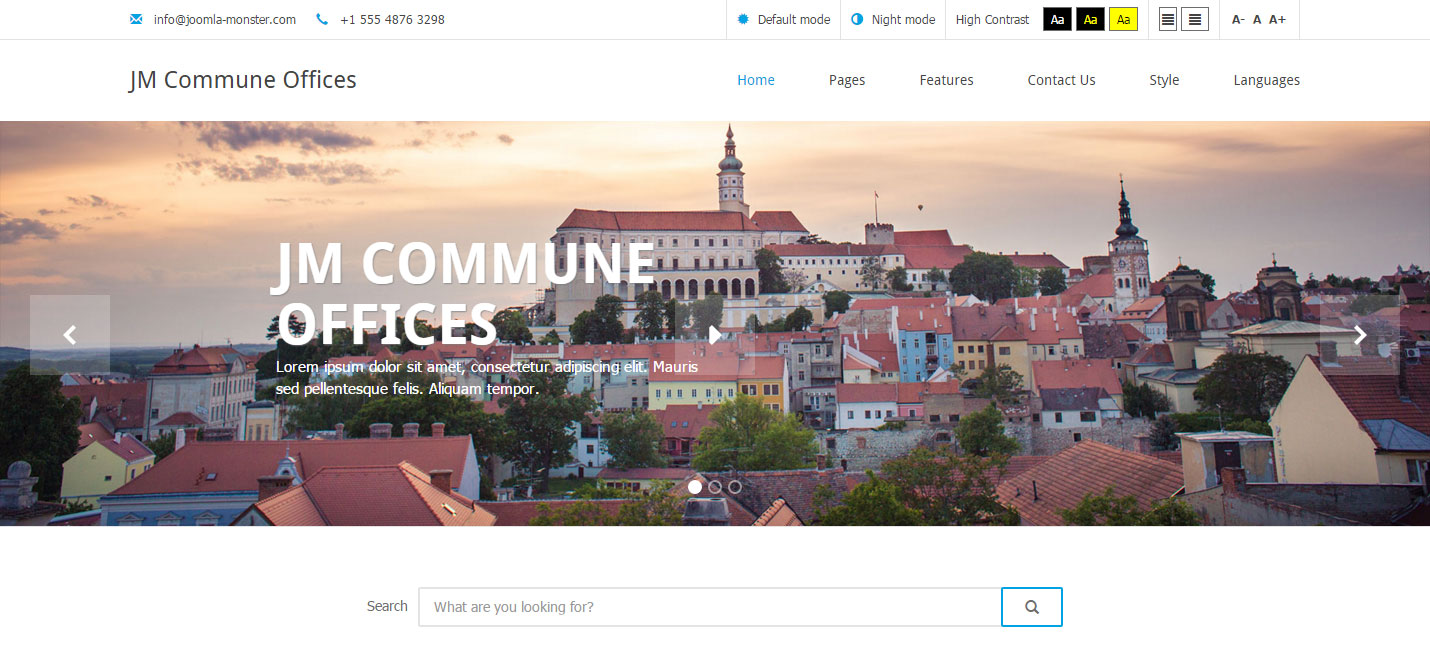
Depending on the site content you may define the site sections to allow quick access to the specific areas.
The first pressing TAB key will display navigation menu of the specific site sections. Each another TAB pressing shows the next item.
If you want to jump to the selected site area press ENTER.
If you missed section, press SHIFT + TAB to return to the previous section.
TIP: Hover on the image to see animation.

Navigating the multicolumn main menu - DJ-MegaMenu
To move through the accessible multicolumn main menu use TAB / TAB + SHIFT keys.
At the beginning we go the first level menu. If there is any submenu, we go into it immediately afterwards.
Use the ARROW keys to navigate right, left, top, bottom. This way you have a wider range of possibilities because you can skip submenu or jump from one column to another.
To get to menu item press ENTER.
TIP: Hover on the image to see animation.

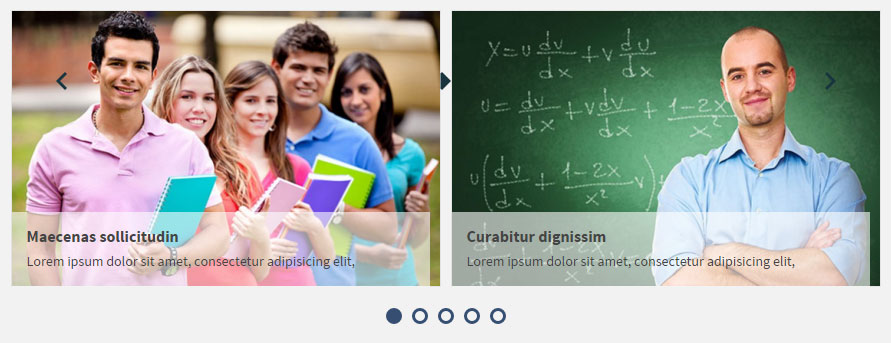
Navigating the simple slider
DJ-ImageSlider is a free accessible slider component for displaying slides with play/pause , next/prev buttons and inticators that may be navigated with TAB key. If the slide displays hyperlinked title and or read more you may also get them with short key.
Use the left and right ARROW keys to switch slides.
To get into the artile related with the slide press ENTER.
TIP: Hover on the image to see animation.

Navigating the advanced slider
The accessible gallery slider is also updated with the following views: gallery grid and slider.
Gallery Grid
Use TAB/ TAB+SHIFT to go to the slide.
Click ENTER to follow the content related with the slide.
TIP: Hover on the image to see animation.

Slider
Use TAB to go though to the slide items (hyperlinked title or readmore).
Use ARROWS to go to the next/previous slide.
Click ENTER to follow the content related with the slide.
TIP: Hover on the image to see animation.

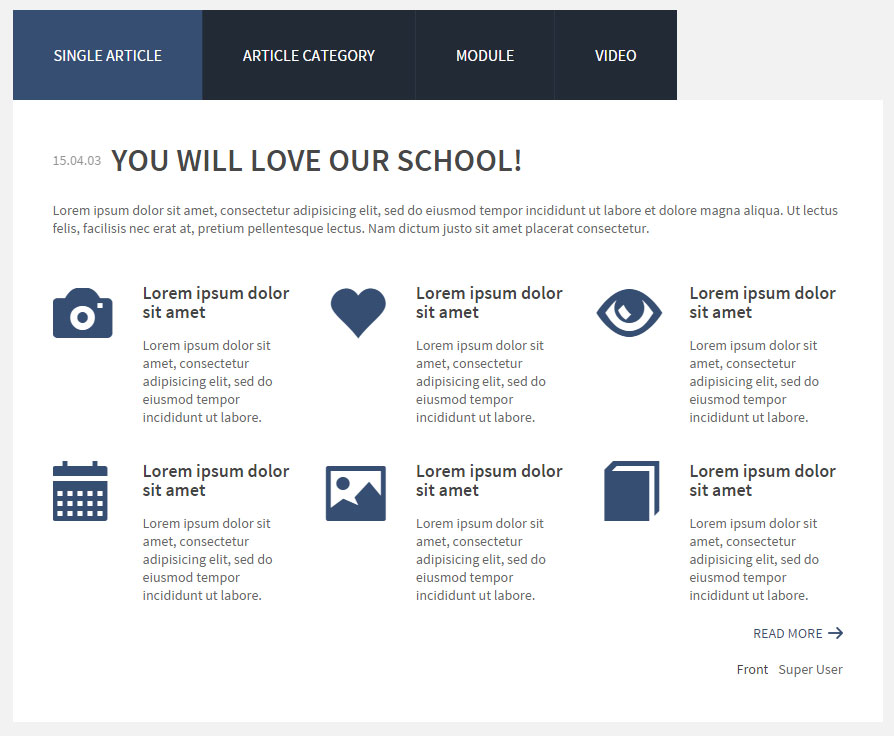
Navigating tabs and accordion
Customers loves displaying content using tabs or accordion. Here it is, the accessible tabs and accordion extension ready to use on WCAG compatible websites buit with Joomla.
Tabs
Use TAB or ARROWS keys to open/nawigate tab items.
Use TAB to navigate the content inside the tab.
TAB + SHIFT redircts to the previous tab.
TIP: Hover on the image to see animation.

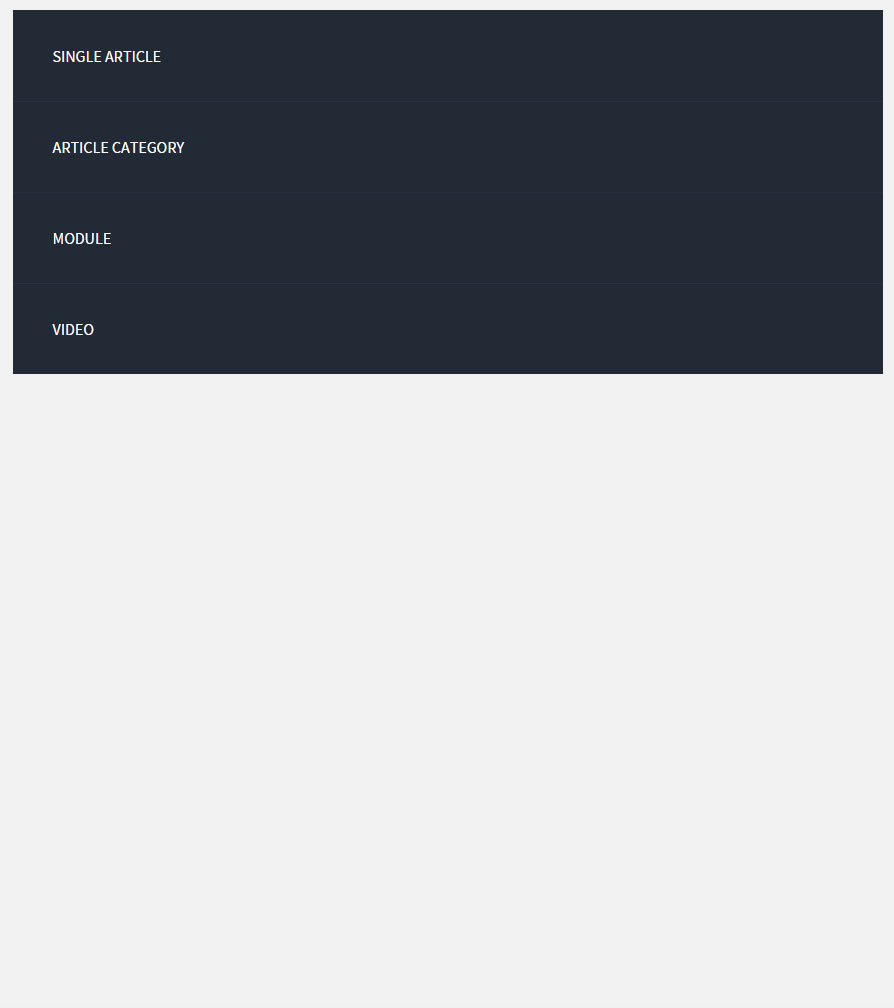
Accordion
Use TAB to go to the first accordion item.
Use right/left ARROWS keys to open/nawigate or return to the previous item.
Use TAB to navigate the content inside the accordion item.
TIP: Hover on the image to see animation.

Hope the tutorial is helpful to understand the rule of navigating accessible template. We do our best to create the best accessible Joomla templates and pass the complicated criteria. We would like to thank all customers who send us messages with appreciation of Joomla-Monster's accessible templates - this means a lot to our team!
How to follow recommendations for making web content more accessible WCAG 2.0 (Section 508).
This Joomla template follows recommendations for making web content more accessible WCAG 2.0