How to use Bootstrap size option?
Would you like to divide one template position into many columns? It's not all, each column can be as wide as you wish!
You will be able to do it with bootstrap size option. Let's check it.
Let's take our JM-Lifestyle boostrap-based FREE template for Joomla 3.0 as an example.
At first check all template positions to have a global look at the template layout.
I'm going to use bottom module position to show you how it works.
Let's assume that we have not any modules assigned to this possition so we are going to create several custom modules.
Creating custom modules.
I will create 3 different custom modules with some examples from typoghraphy article.
Let's navigate Extensions -> Module Manager and click New then the list of all avilable module types list will be displayed. Since I want to create my own HTML Module using a WYSIWYG editor I choose Custom HTML option.
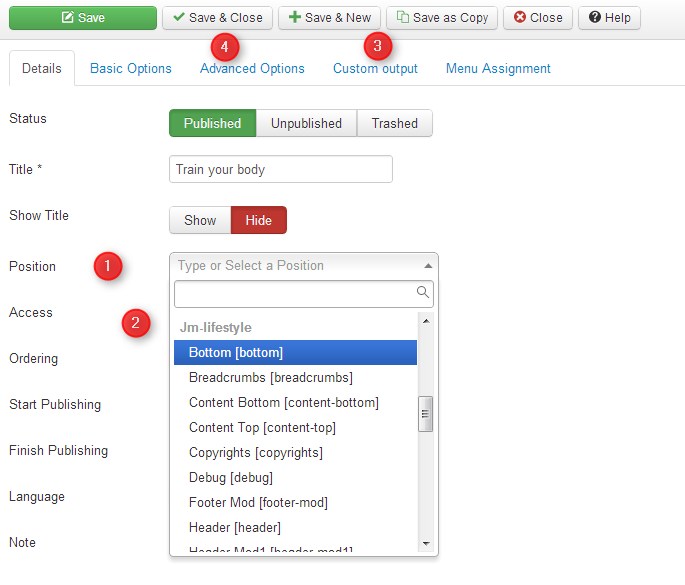
Then fill in the basic info in the new module:

As you can see the title is required only but take a closer to:
- Position - choose bottom position name
- Make sure you've choose the correct one. It's easy since the list is divided into sections of each template that is currently installed.
- Then choose Custom Output tab to enter the HTML code from typoghraphy article
- check description for Advenced Option tab
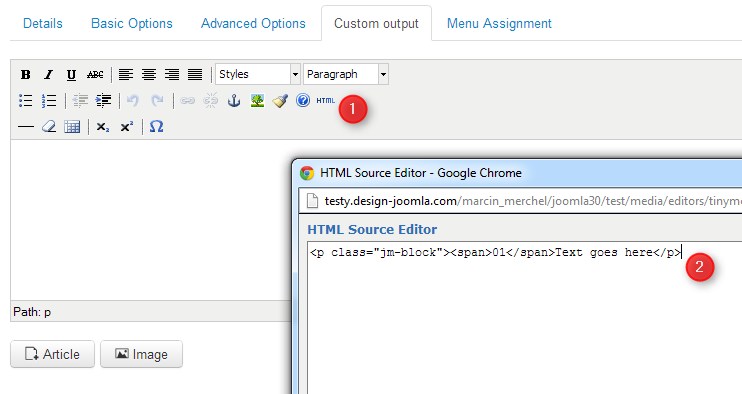
Custom Output tab.

Simply click on HTML icon and enter the custom code you would like to use from typoghraphy article.
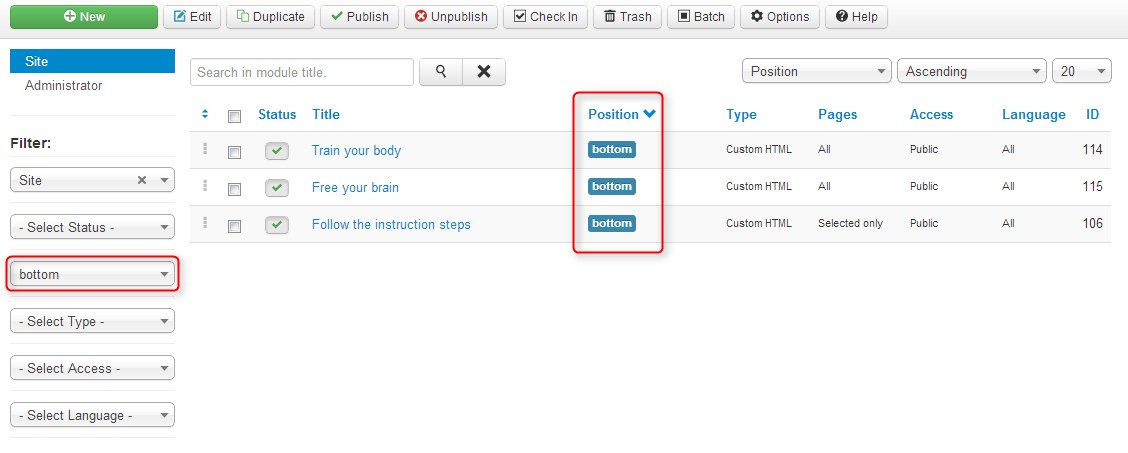
OK so now we've got 3 modules at the same position:

You can use filter on the left side to select modules assigned to the particulat module position.
I like the module order so now I can use Bootstrap Size option for each module to place all 3 module in one row and different column width.
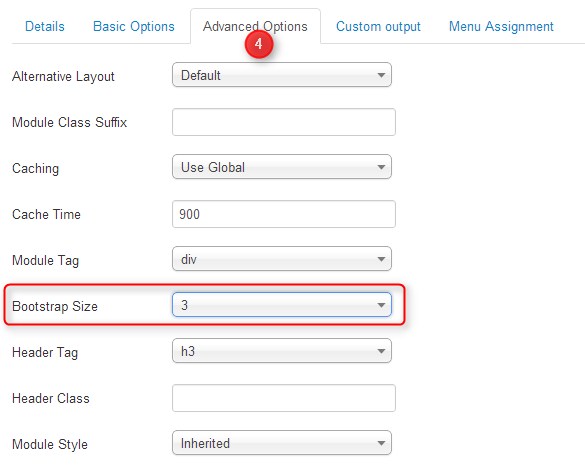
Advanced Options tab.
I would like to divide my bottom position into 3 columns: 25% - 25% - 50%
Taking into account bootstrap grid system rules , I will edit each module at select adequate values for my 3 columns: 3 - 3 - 6

The result looks as follows.

As you can see comlumns widths reflect values we would like to get.
By the way, if you create another module at this position the module will go to the next row and then you can continiue dividing!